티스토리 검색 유입 시 모바일웹 접속방지, "/m"제거 방법
구글이나 다른 검색 사이트에서 자신이 작성한 게시글을 검색하여 접속했을 때 티스토리 스킨이 적용 안되고 모바일 버전으로 접속되는 경우를 경험해 봤을것이다.
이 경우 카테고리도 보기 힘들뿐더러 광고 노출이 되지 않는 현상이 발생하므로 모바일웹 버전으로 접속이 안되게 끔 조치가 필요하다.
조치 방법은 3단계로 나누어 설명되고 크게 어려운점이 없으니 잘 따라하길 바란다.
1. 티스토리 모바일웹 자동연결 해제
2. PC버전으로 재연결 시켜주는 스크립트 추가 (스킨편집)
3. 구글 애널리틱스 연동
1. 티스토리 모바일웹 자동연결 해제
1-1. 자신의 블로그 관리페이지를 접속한다.
1-2. 왼쪽 카테고리에서 꾸미기 - 모바일을 클릭한다.
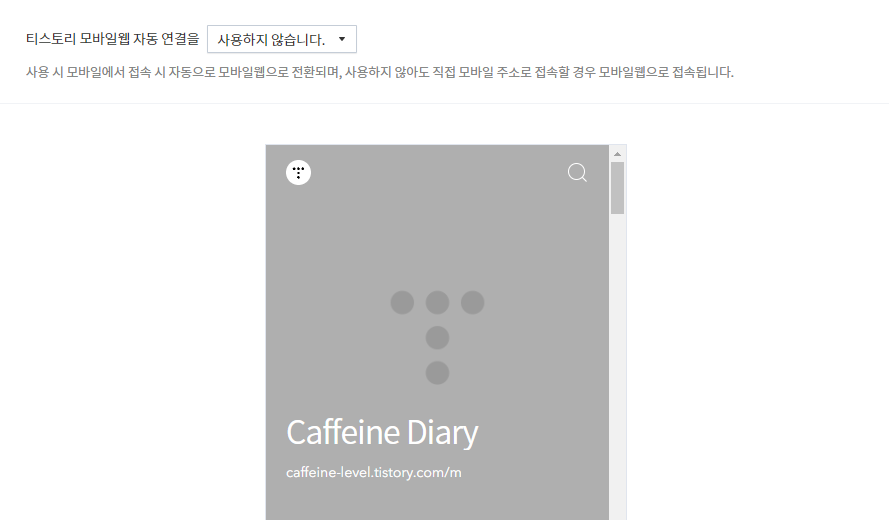
1-3 티스토리 모바일웹 자동연결을 "사용하지 않습니다."로 변경


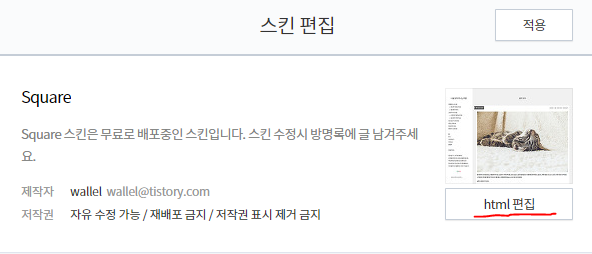
2. PC버전으로 재연결 시켜주는 스크립트 추가 (스킨편집)
2-1. 메모장에 코드 작성
if ( location.href.indexOf("/m/") > 0 ) {
location.href = location.pathname.substr(2);
}2-2. 다른이름으로 저장 (파일이름.js)
- 파일이름은 자유로우나 블로그 편집 파일과 이름이 겹치지 않도록 주의한다.
- 파일 형식은 모든 파일로 변경후 저장한다.
- 하단에 redirection.js파일을 다운받아 사용해도 무관하다.

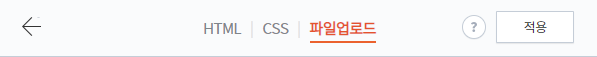
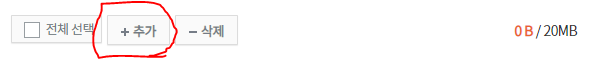
2-3. 스킨편집에서 다운로드 받거나 작성한 파일을 업로드항목에 추가 적용한다.





* 링크주소 복사 필수
3. 구글 애널리틱스 연동
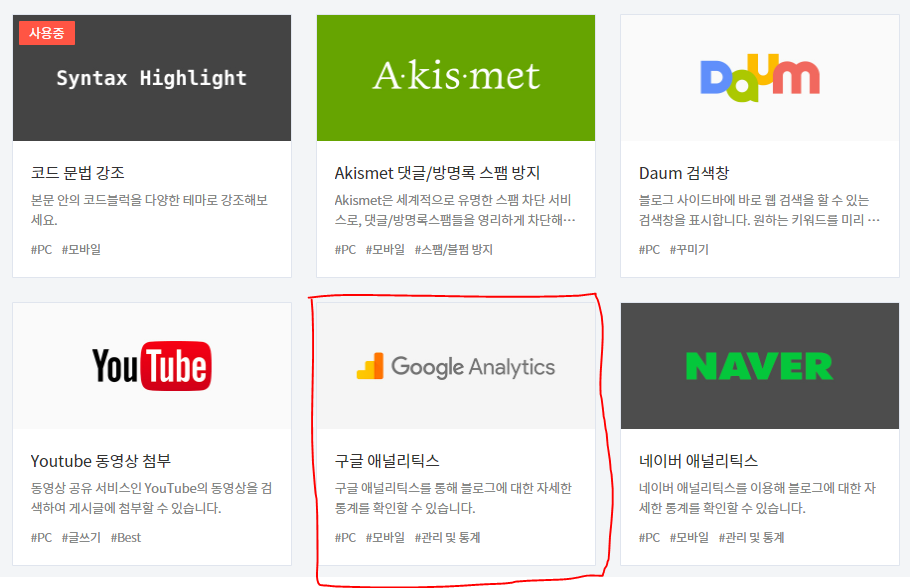
3-1. 플러그인 - 애널리틱스 사용
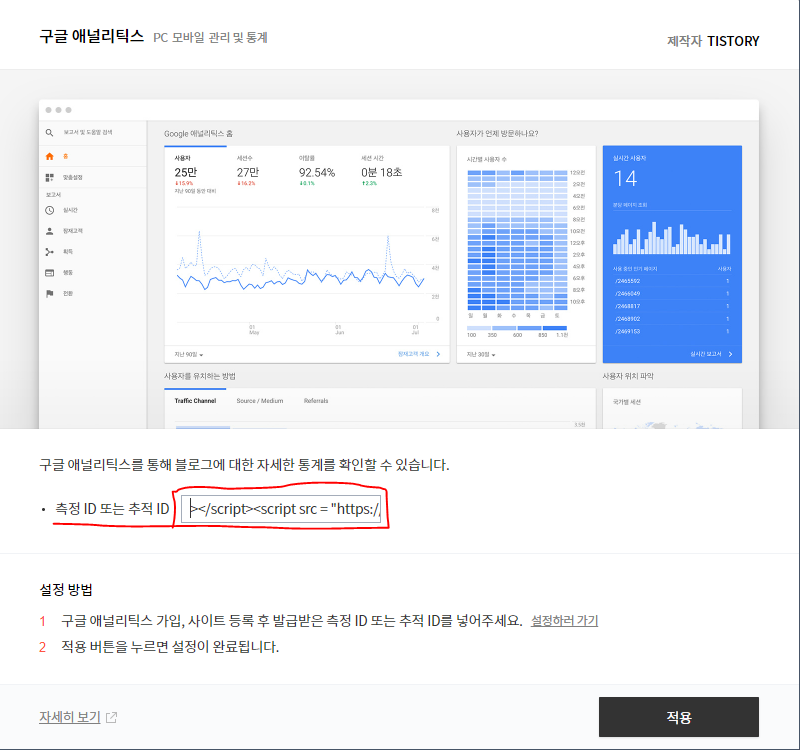
- 측정 ID 또는 추적 ID 작성
- 작성 내용



></script><script src = "복사한 링크 주소">
여기까지 잘 따라했다면 검색 유입된 후 주소창에서 "/m"이 사라진 것을 확인할 수 있을 것이다.